Timeline component development - html/css/javascript
- ステータス: Closed
- 賞金: $100
- 受け取ったエントリー: 6
- 優勝者: webdevloper3
コンテスト概要
I would like to have an HTML component developed using a mix of html, css, and javascript.
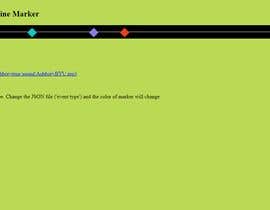
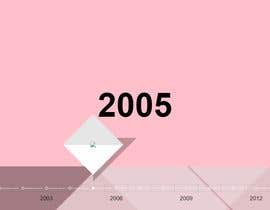
The timeline component will represent different event types on a audio timeline component
Events will be displayed on the timeline with different color diamonds
Event types of the same type will be displayed in the same color
Moving the mouse cursor over a point in the timeline will produce a temporary window with the timestamp in it
Moving the mouse cursor away from the selected point will cause the temporary window to disapear
I've attached a sample json dataset to help visualize what kind of data will be used within this component
The component should be delivered in HTML/css/javascript
推奨スキル
このコンテストのトップエントリー
-
SushantBorsania India
-
phjocoronel Argentina
-
webdevloper3 Bangladesh
-
Shaown00 Bangladesh
-
agentk032 India
-
phjocoronel Argentina
公開説明ボード
コンテストの開始方法
-

あなたのコンテストを投稿 速くて簡単
-

たくさんのエントリーを集めましょう 世界中から
-

ベストエントリーをアワード ファイルをダウンロード - 簡単!