Playlist Functionality
- ステータス: Closed
- 賞金: $400
- 受け取ったエントリー: 24
- 優勝者: Isha3010
コンテスト概要
Need HTML5 pages created using Bootstrap framework.
Requirements:
- Bootstrap framework
- HTML5
- jQuery
All pages must be coded cleanly and with good and clean CSS. All Pages must be responsive as well.
We are looking to build a Training Management System where courses will be shown in a catalog. The user has the ability to add courses to "Playlist". This functionality forms part of a larger system so most deliverables will be slotted into a "widget" or a "tile" in another platform.
I see the functionality as follows but open to other creative designs.
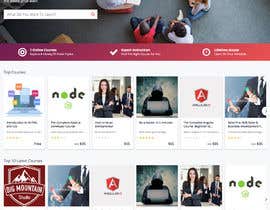
1. User is browsing catalog and likes a course. User clicks on "Add to Playlist". A list of "Availabl Playlists" shows up and also an option to add a new playlist (refer to youtube for Example).
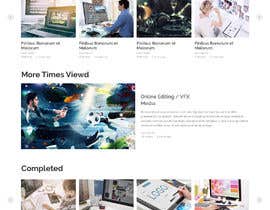
2. User is able to browse his/her playlist in a carousel or a list format (Examples of List and carousel attached).
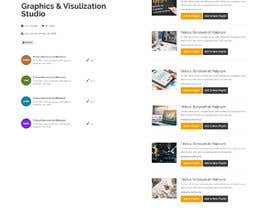
3. User clicks on one of the playlist, it takes the user to a new page. New Page is as follows
- Name of selected Playlist at the top (as a dropdown and the ability to change the playlist),
- All courses within that playlist appear on the left side and a progress bar shows completion %
- Clicking on a course name shows course details on the right hand side. Mark Complete button is also available to allow the user to mark that course complete.
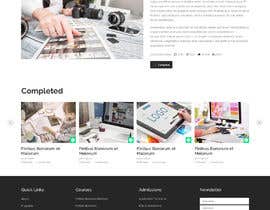
4. All Completed Playlists go to the bottom of the playlist listing (with a green tick over it) but accessible.
ALL PAGES ABOVE SHOULD BE RESPONSIVE.
ALL PAGES SHOULD BE STANDALONE as they will fit into different parts of the system
ALL PAGES .WILL BE EMBEDDED IN ANOTHER SITE SO NO NEED FOR HEADER/FOOTER MENUs etc
CSS SHOULD BE SEPERATED BETWEEN THE THREE PAGES. USE DIFFERENT STYLENAMES IN EACH PAGE
推奨スキル
採用者フィードバック
“second time i have awarded a project to Isha and the results are just fantastic! Her results/options have been so much superior than the other entries submitted. Highly recommend her for any UI/HTML projects ”
![]() CrimsonWindow, United Kingdom.
CrimsonWindow, United Kingdom.
このコンテストのトップエントリー
-
saidesigner87 India
-
saidesigner87 India
-
saalimstk Bangladesh
-
MowakebCompany Egypt
-
uzzalshek Bangladesh
-
saidesigner87 India
-
saidesigner87 India
-
mmirab Turkey
-
hridoykhan690 Bangladesh
-
freelancersm2018 Bangladesh
-
saidesigner87 India
-
mdbelal44241 Bangladesh
公開説明ボード
コンテストの開始方法
-

あなたのコンテストを投稿 速くて簡単
-

たくさんのエントリーを集めましょう 世界中から
-

ベストエントリーをアワード ファイルをダウンロード - 簡単!