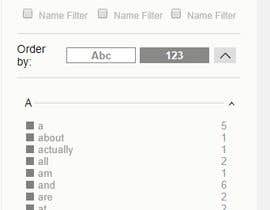
Keyword filter component
- ステータス: Closed
- 賞金: $190
- 受け取ったエントリー: 3
- 優勝者: ksurat
コンテスト概要
I would like to have an HTML component developed using a mix of html, css, and javascript. - no 3rd party libraries should be used except jquery
The "Keyword Component" will provide a way for a user to create dynamic word filters based on some context review features.
I've spent quite a bit of time documenting the component features, javascript methods to implement, and json objects that will be used to make it easier for you to develop.
All the requirements are in the attached document - Wrike.com - NEUD-10 ⁃ Keyword filter component.pdf
I've also attached screen shot images + sample json files
推奨スキル
採用者フィードバック
“Awesome javascript implementation. Great use of version control & documentation”
![]() i6projectmanager, United States.
i6projectmanager, United States.
公開説明ボード
コンテストの開始方法
-

あなたのコンテストを投稿 速くて簡単
-

たくさんのエントリーを集めましょう 世界中から
-

ベストエントリーをアワード ファイルをダウンロード - 簡単!