Design a one page dashboard (non-interactive) with Spotify charts
- ステータス: Closed
- 賞金: €100
- 受け取ったエントリー: 12
- 優勝者: nastweets
コンテスト概要
I'm building a one-page dashboard that shows charts based on usage statistics of a Spotify account. The page is non-interactive, except for a dropdown that filters the timeline.
How it works:
1. The user log into the web application
2. Application crawl data from the user's Spotify account (using official Spotify's API)
3. Data is organized and displayed in various charts
What need to be designed:
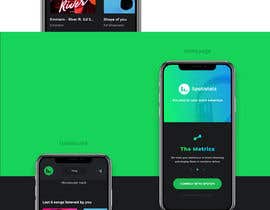
- Homepage: attractive and clean, needs to show in one sentence what the user will see after logging in + log in button
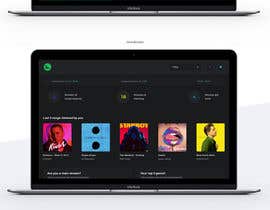
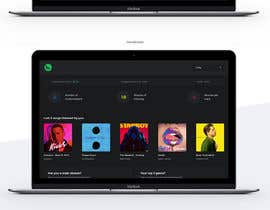
- Dashboard: charts and lists related to private stats of the user logged in (list of charts provided below) + dropdown in the header
Charts to integrate (check screenshots):
If the "Today" filter is selected (default):
- General stats + last X songs listened today
- 8 pie charts
If the "Previous days" filter is selected:
- General stats (more compressed) + most listened song
- How many tracks did you listened in the last x days?
- How many minutes did you listened in the last x days?
- How happy have you been in the last x days?
- 8 pie charts
Attached you can find example screenshots, you can use them as a reference in order to understand which kind of elements are in the page; please don't use them as a starting point to optimize.
I would like to see a totally new design, built from scratch, clean, organized in a way that is easy to understand and nice to see.
Be bold, don't hesitate to create something different than usual.
Nice to have:
- It would be nice to use the style/color/design of the Spotify website/app
- If you have extra ideas on what to display, you are more than welcome!
- PSD/Sketch or other source files
Thank you
推奨スキル
採用者フィードバック
“Naseer answered quickly to any request”
![]() pensieroprofondo, Italy.
pensieroprofondo, Italy.
このコンテストのトップエントリー
-
nastweets India
-
sahakingshuk India
-
WilDesignZA South Africa
-
wayannst Indonesia
-
nastweets India
-
wayannst Indonesia
-
wayannst Indonesia
-
darkevangel Indonesia
-
darkevangel Indonesia
-
nastweets India
-
anishdaga India
-
webdesignmilk India
公開説明ボード
コンテストの開始方法
-

あなたのコンテストを投稿 速くて簡単
-

たくさんのエントリーを集めましょう 世界中から
-

ベストエントリーをアワード ファイルをダウンロード - 簡単!